How to create a custom event in google tag manager
-
by admin
- 0
Here we creating an event to get google analytics details while page scrolls:
Event name :Scrollview
Variables :pageurl, pagetitle
dataLayer.push({
‘event’:’Scrollview’,
‘pageurl’:titleurl,
‘pagetitle’:title
});
This should be called wherever you need to trigger the event, in this case while page scrolling.
Using this variable and event we need to configure an event in google tag manager console.
1. In the “Variables” section in google tag manager you need to define a “User defined Variable” the varibales used in Data Layer Variable: eg: pageurl

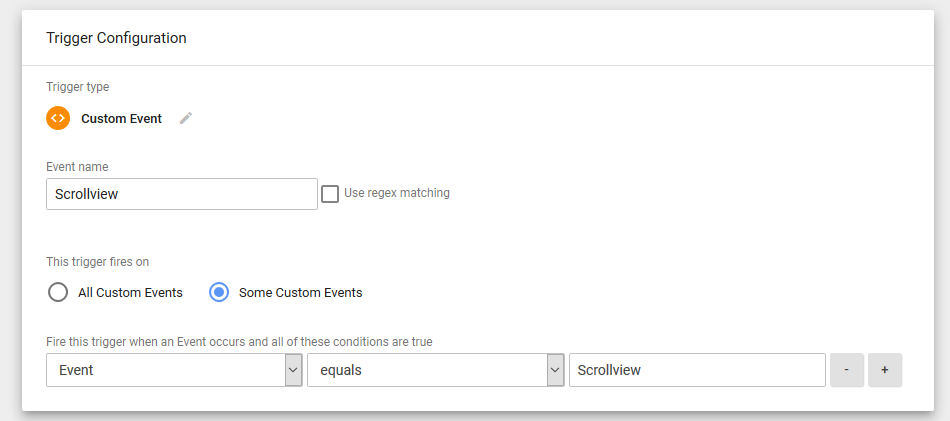
2. In the Trigger section you need to configure a “Custom Event” Scrollview
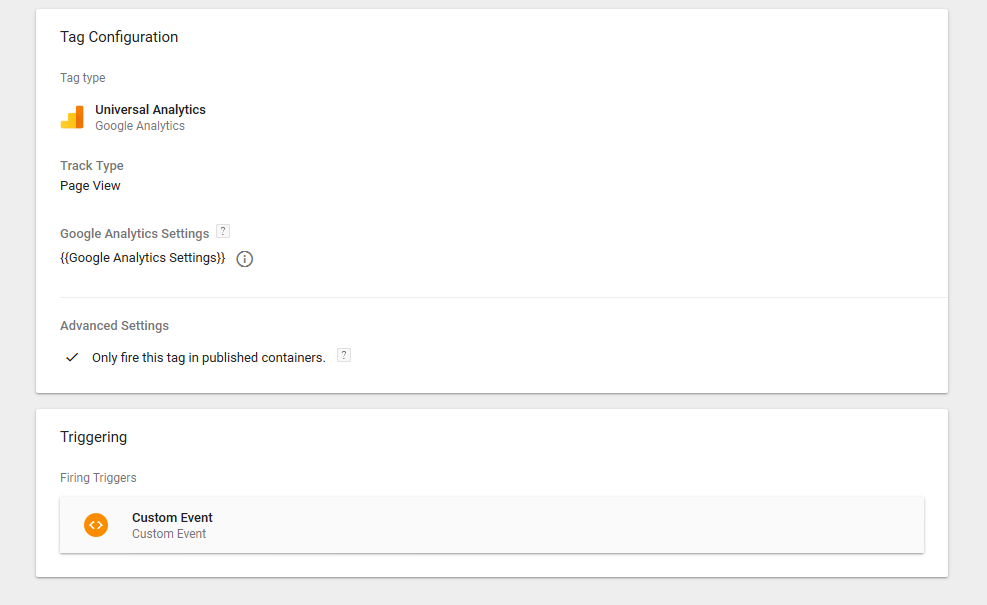
Also specify what you need to trigger in this event. In Tag configuration insert the Tags, Analytics code etc.
3. Then create Tags, Here we need to insert the tag and trigger used in it.

Here we creating an event to get google analytics details while page scrolls: Event name :Scrollview Variables :pageurl, pagetitle dataLayer.push({ ‘event’:’Scrollview’, ‘pageurl’:titleurl, ‘pagetitle’:title }); This should be called wherever you need to trigger the event, in this case while page scrolling. Using this variable and event we need to configure an event in google tag…
Here we creating an event to get google analytics details while page scrolls: Event name :Scrollview Variables :pageurl, pagetitle dataLayer.push({ ‘event’:’Scrollview’, ‘pageurl’:titleurl, ‘pagetitle’:title }); This should be called wherever you need to trigger the event, in this case while page scrolling. Using this variable and event we need to configure an event in google tag…